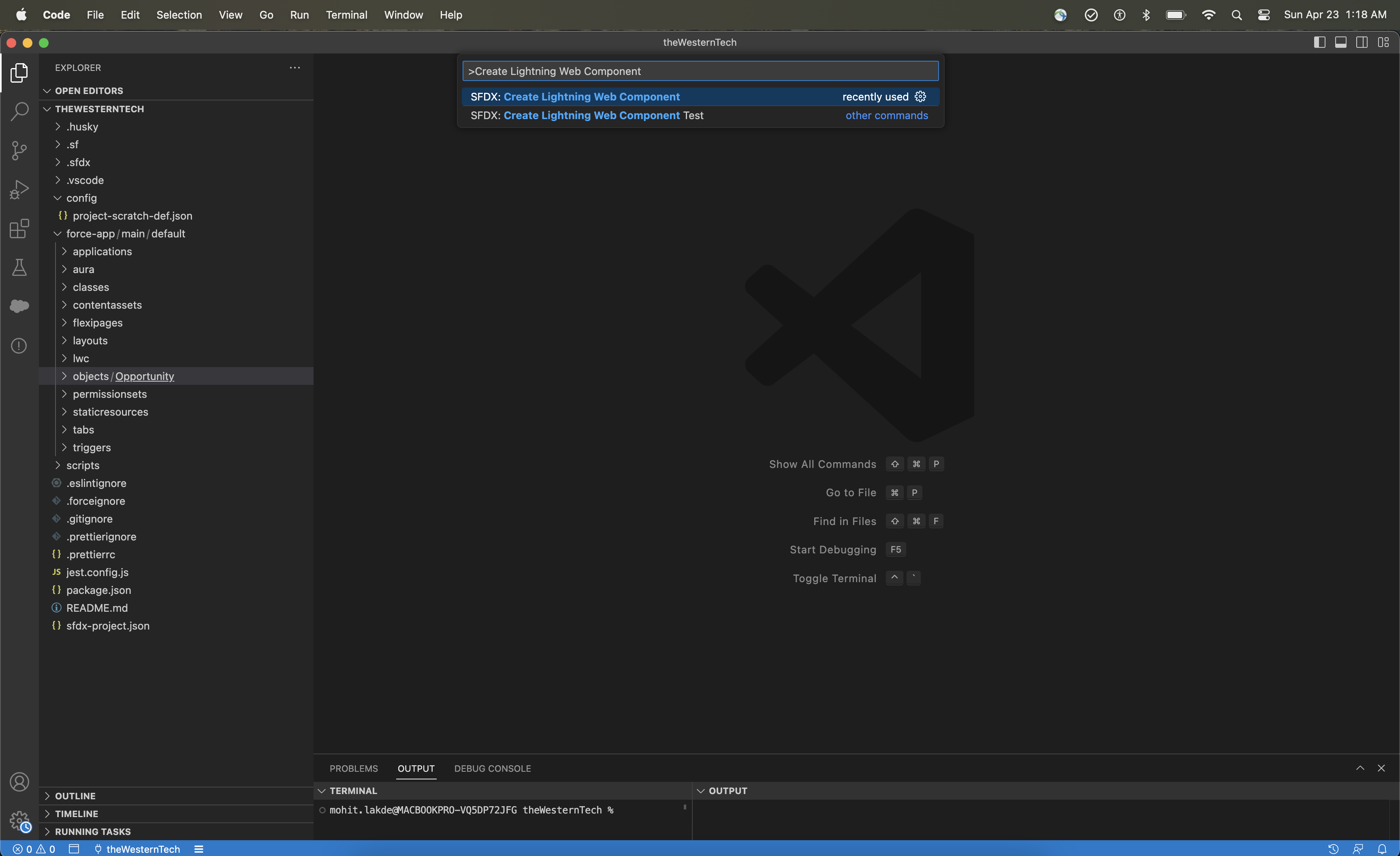
Press Command + Shift + P on macOS or Ctrl + Shift + P on Windows or Linux, then type Create Lightning Web Component Press Enter.
Provide LWC name (firstLWC) and Press Enter.

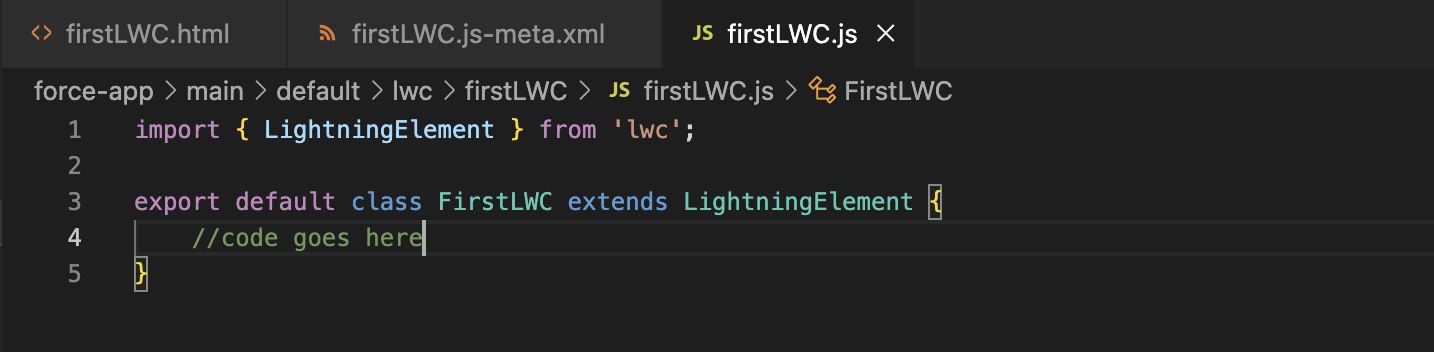
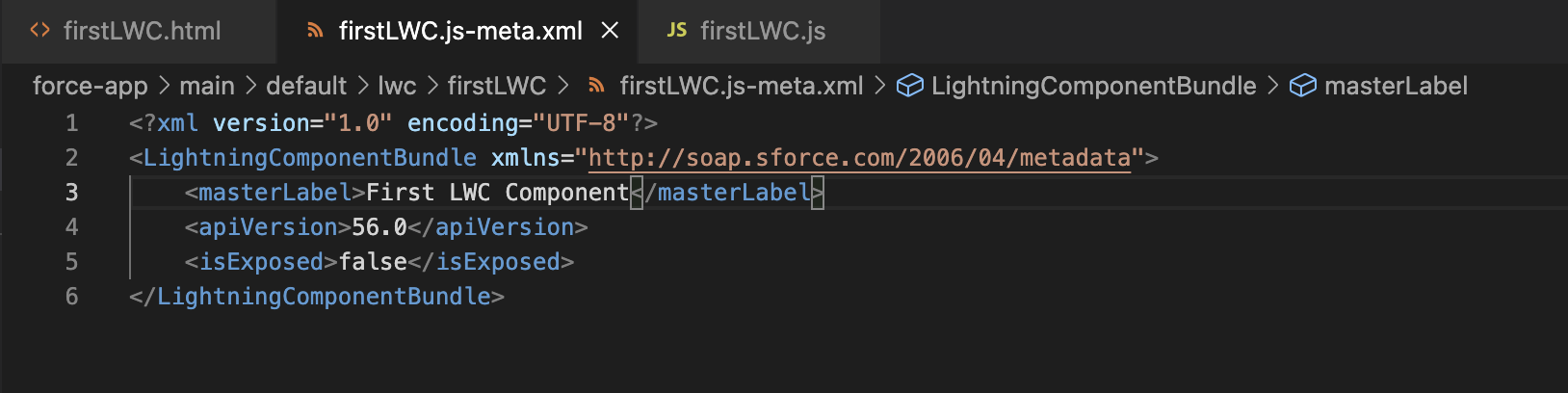
LWC folder mainly contains 4 files,



Right Click on any file and select “SFDX: Deploy This Source To Org”
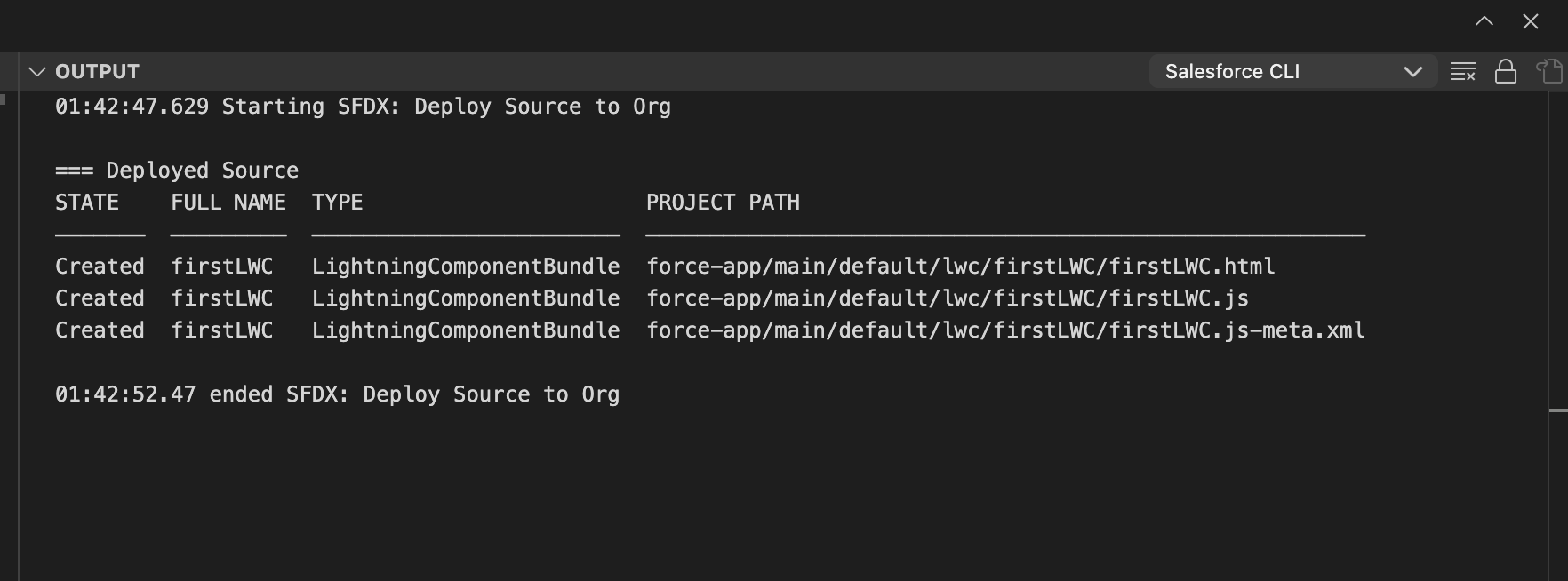
On successful deployment, you should be able to see message like this